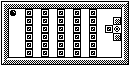
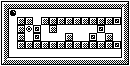
This first project is fairly simple. It was basically so I could get the hang of jumps, calculator display, and any other assembly skills associated with this program. While working on this, I noticed that the way the particular tutorial I was reading was describing the memory addresses associated with on-screen display was wrong. So, I got a healthy dose of figuring out how exactly to display pixels on screen. This program simply loops many times to display a repeated 8bit x 2bit (2 bytes containing patterns) pattern over the screen.
Here's a screen capture I took of the program:

Here's the code to the checker board program:
#include "asm86.h" #include "ti86asm.inc" .org _asm_exec_ram call _runindicoff call _clrLCD ld hl,$FC00 ld c,32 vert: ld b,16 call horz ld de,$0010 add hl,de dec c ld a,c jr nz,vert call _getkey call _clrLCD ret horz: dec b ld (hl),%10101010 push hl ld de,$0010 add hl,de ld (hl),%01010101 pop hl ld de,$0001 add hl,de ld a,b jr nz,horz ret .endI could definitly rearrange some code and optimize it, but I'm not sure it's really worth continuing to work on.
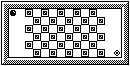
This project was a tad more difficult. I was able to draw a 16x16 sprite in the lower right-hand corner of the screen and added a little text for fun.
The effects are really easy to see in this little screen capture:
![]()
Here's the source to the sprite program:
#include "asm86.h" #include "ti86asm.inc" .org _asm_exec_ram call _runindicoff call _clrLCD ; sprite a ld hl,$FF0E ld b,8 ld de,spa call drawSprite ; sprite b ld hl,$FF0F ld b,8 ld de,spb call drawSprite ; sprite c ld hl,$FF8E ld b,8 ld de,spc call drawSprite ; sprite d ld hl,$FF8F ld b,8 ld de,spd call drawSprite ld b,4 ld de,$00000000 ld hl,string drawText: ld (_curRow),de call _puts inc e djnz drawText call _getkey call _clrLCD ret drawSprite: push bc ld a,(de) ld (hl),a inc de ld bc,16 add hl,bc pop bc djnz drawSprite ret spa: .db %00000011 .db %00000110 .db %00001100 .db %00001100 .db %00001100 .db %00001100 .db %00000100 .db %00011110 spb: .db %11000000 .db %01100000 .db %00110000 .db %00110000 .db %00110000 .db %00110000 .db %01110000 .db %01100000 spc: .db %01100110 .db %01000010 .db %01000010 .db %01100111 .db %00111101 .db %00000001 .db %00000001 .db %00000000 spd: .db %01100000 .db %11000000 .db %11000000 .db %11000000 .db %10000000 .db %10000000 .db %10001000 .db %11110000 string: .db "sprites are neat",0 .db "but text is faster",0 .db "look at me",0 .db "the assembly master",0 .endEventually, I plan on creating a routine to plot an 8x8 sprite at any location within a grid on the screen. When I do this, I won't have to go through all the repetition of code like I did to produce this program.
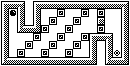
This time I created some routines that draw 8x8 sprites anywhere in a 16x8 grid on the screen. Now I can easily place sprites anywhere by loading the coordinates into bc and the sprite into de.
Here I've put some sprites and some text on the screen:
![]()
Here's the source to the aligned sprite program:
#include "asm86.h" #include "ti86asm.inc" .org _asm_exec_ram call _runindicoff call _clrLCD ld d,6 ld e,3 ld (_curRow),de ld hl,string call _puts ld d,7 ld e,4 ld (_curRow),de call _puts ld b,1 ;x coord ld c,1 ;y coord ld de,sprite call drawSprite ld b,2 ld c,1 ld de,sprite call drawSprite ld b,1 ;x coord ld c,2 ;y coord ld de,sprite call drawSprite ld b,15 ld c,1 ld de,sprite call drawSprite ld b,16 ld c,1 ld de,sprite call drawSprite ld b,16 ld c,2 ld de,sprite call drawSprite ld b,1 ld c,7 ld de,sprite call drawSprite ld b,1 ld c,8 ld de,sprite call drawSprite ld b,2 ld c,8 ld de,sprite call drawSprite ld b,16 ld c,7 ld de,sprite call drawSprite ld b,15 ld c,8 ld de,sprite call drawSprite ld b,16 ld c,8 ld de,sprite call drawSprite call _getkey call _clrLCD ret drawSprite: ld hl,$FC00 push de dec c ld a,c call nz,findY dec b ld a,b call nz,findX pop de ld b,8 call doDraw ret findY: ld de,128 add hl,de dec c ld a,c jr nz,findY ret findX: ld de,1 add hl,de dec b ld a,b jr nz,findX ret doDraw: push bc ld a,(de) ld (hl),a inc de ld bc,16 add hl,bc pop bc djnz doDraw ret sprite: .db %11111111 .db %11111011 .db %10110111 .db %11000111 .db %11100011 .db %11101101 .db %11011111 .db %11111111 string: .db "long live",0 .db "the z80",0 .end
Inverting the screen was relatively easy. I basically copied the screen contents a byte at a time into the a register, used cpl to change the bits in a, and then copied a back onto the screen.
Inverting the screen looks really funky:

Here's the source to the invert program:
#include "asm86.h" #include "ti86asm.inc" .org _asm_exec_ram call _runindicoff ld hl,$FC00 ld b,64 vert: push bc ld b,16 horz: ld a,(hl) cpl ld (hl),a inc hl djnz horz pop bc djnz vert call _getkey call _clrLCD ret .end